Blog博客魔改总结(三)

Blog博客魔改总结(三)
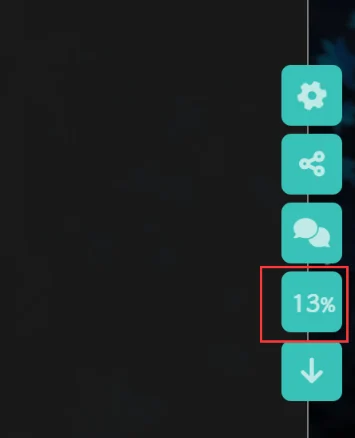
Fomalhaut🥝右边按钮阅读进度(Leonus)
点击查看教程
详见:返回顶部显示网页阅读进度
实现原理其实很简单,我们只需要使用 被顶部卷去的高度 / (页面总高度 - 可视高度) ,既可算出百分比。
之所以减去可视高度,是因为当我们在滑到最底部的时候,可以看出 页面高度 = 被卷去的高度 + 可视高度
修改文件
[BlogRoot]\themes\butterfly\layout\includes\rightside.pug,在最下面插入如下两行代码(注意去掉前面的+号,别傻呼呼的直接复制粘贴)diff1
2
3
4button#go-up(type="button" title=_p("rightside.back_to_top"))
i.fas.fa-arrow-up
+ span#percent 0
+ span %新建文件
[BlogRoot]\source\js\readPercent.js,在自定义js文件中加入如下代码:js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17window.onscroll = percent;// 执行函数
// 页面百分比
function percent() {
let a = document.documentElement.scrollTop || window.pageYOffset, // 卷去高度
b = Math.max(document.body.scrollHeight, document.documentElement.scrollHeight, document.body.offsetHeight, document.documentElement.offsetHeight, document.body.clientHeight, document.documentElement.clientHeight) - document.documentElement.clientHeight, // 整个网页高度
result = Math.round(a / b * 100), // 计算百分比
up = document.querySelector("#go-up") // 获取按钮
if (result <= 95) {
up.childNodes[0].style.display = 'none'
up.childNodes[1].style.display = 'block'
up.childNodes[1].innerHTML = result;
} else {
up.childNodes[1].style.display = 'none'
up.childNodes[0].style.display = 'block'
}
}创建css文件
[BlogRoot]\source\css\readPercent.css写入如下代码:css1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22/* 返回顶部 */
button#go-up #percent {
display: none;
font-weight: bold;
font-size: 15px ;
}
button#go-up span {
font-size: 12px;
margin-right: -1px;
}
/* 鼠标滑动到按钮上时显示返回顶部图标 */
button#go-up:hover i {
display: block ;
}
button#go-up:hover #percent {
display: none ;
}引入js文件与css文件
diff1
2
3
4
5inject:
head:
+ - <link rel="stylesheet" href="/css/readPercent.css">
bottom:
+ - <script defer data-pjax src="/js/readPercent.js"></script>重启项目即可看到效果
bash1
hexo cl; hexo s
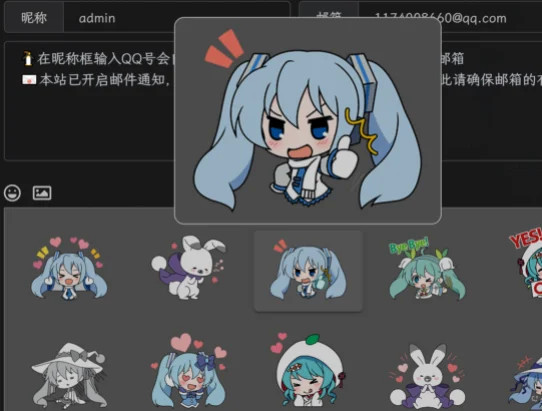
评论表情包放大(Leonus)
点击查看教程
其实实现的原理很简单,就是创建一个盒子,将表情包的内容放在盒子里面,然后控制盒子位置和显示隐藏即可。
新建文件
[BlogRoot]\source\js\emoji.js,写入如下内容:js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55// 如果当前页有评论就执行函数
if (document.getElementById('post-comment')) owoBig();
// 表情放大
function owoBig() {
let flag = 1, // 设置节流阀
owo_time = '', // 设置计时器
m = 3; // 设置放大倍数
// 创建盒子
let div = document.createElement('div'),
body = document.querySelector('body');
// 设置ID
div.id = 'owo-big';
// 插入盒子
body.appendChild(div)
// 构造observer
let observer = new MutationObserver(mutations => {
for (let i = 0; i < mutations.length; i++) {
let dom = mutations[i].addedNodes,
owo_body = '';
if (dom.length == 2 && dom[1].className == 'OwO-body') owo_body = dom[1];
// 如果需要在评论内容中启用此功能请解除下面的注释
// else if (dom.length == 1 && dom[0].className == 'tk-comment') owo_body = dom[0];
else continue;
// 禁用右键(手机端长按会出现右键菜单,为了体验给禁用掉)
if (document.body.clientWidth <= 768) owo_body.addEventListener('contextmenu', e => e.preventDefault());
// 鼠标移入
owo_body.onmouseover = (e) => {
if (flag && e.target.tagName == 'IMG') {
flag = 0;
// 移入300毫秒后显示盒子
owo_time = setTimeout(() => {
let height = e.path[0].clientHeight * m, // 盒子高
width = e.path[0].clientWidth * m, // 盒子宽
left = (e.x - e.offsetX) - (width - e.path[0].clientWidth) / 2, // 盒子与屏幕左边距离
top = e.y - e.offsetY; // 盒子与屏幕顶部距离
if ((left + width) > body.clientWidth) left -= ((left + width) - body.clientWidth + 10); // 右边缘检测,防止超出屏幕
if (left < 0) left = 10; // 左边缘检测,防止超出屏幕
// 设置盒子样式
div.style.cssText = `display:flex; height:${height}px; width:${width}px; left:${left}px; top:${top}px;`;
// 在盒子中插入图片
div.innerHTML = `<img src="${e.target.src}">`
}, 300);
}
};
// 鼠标移出隐藏盒子
owo_body.onmouseout = () => { div.style.display = 'none', flag = 1, clearTimeout(owo_time); }
}
})
observer.observe(document.getElementById('post-comment'), { subtree: true, childList: true }) // 监听的 元素 和 配置项
}新建文件
[BlogRoot]\source\js\emoji.css,写入如下内容(更推荐全部写在custom.css):css1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32#owo-big {
position: fixed;
align-items: center;
background-color: rgb(255, 255, 255);
border: 1px #aaa solid;
border-radius: 10px;
z-index: 9999;
display: none;
transform: translate(0, -105%);
overflow: hidden;
animation: owoIn 0.3s cubic-bezier(0.42, 0, 0.3, 1.11);
}
[data-theme=dark] #owo-big {
background-color: #4a4a4a
}
#owo-big img {
width: 100%;
}
/* 动画效果代码由 Heo:https://blog.zhheo.com/ 提供 */
@keyframes owoIn {
0% {
transform: translate(0, -95%);
opacity: 0;
}
100% {
transform: translate(0, -105%);
opacity: 1;
}
}引入
css和js文件,略重启项目,略
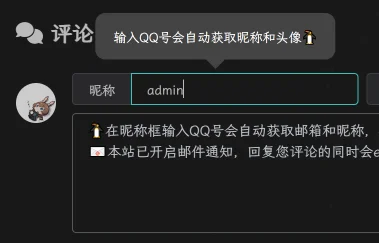
评论输入提醒(Leonus)
点击查看教程
实现很简单,纯css实现,在custom.css内添加如下样式:
1 | /* 设置文字内容 :nth-child(1)的作用是选择第几个 */ |
快速添加友链
点击查看教程
参考教程:怕冷爱上雪:友情链接快速添加
新建文件
[BlogRoot]\source\js\kslink.js,并写入如下代码:js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38var leonus = {
linkCom: e => {
var t = document.querySelector(".el-textarea__inner");
"bf" == e ? (t.value = "```yml\n", t.value += "- name: \n link: \n avatar: \n descr: \n siteshot: ", t.value += "\n```", t.setSelectionRange(15, 15)) : (t.value = "站点名称:\n站点地址:\n头像链接:\n站点描述:\n站点截图:", t.setSelectionRange(5, 5)), t.focus()
},
owoBig: () => {
if (!document.getElementById("post-comment") || document.body.clientWidth < 768) return;
let e = 1,
t = "",
o = document.createElement("div"),
n = document.querySelector("body");
o.id = "owo-big", n.appendChild(o), new MutationObserver((l => {
for (let a = 0; a < l.length; a++) {
let i = l[a].addedNodes,
s = "";
if (2 == i.length && "OwO-body" == i[1].className) s = i[1];
else {
if (1 != i.length || "tk-comment" != i[0].className) continue;
s = i[0]
}
s.onmouseover = l => {
e && ("OwO-body" == s.className && "IMG" == l.target.tagName || "tk-owo-emotion" == l.target.className) && (e = 0, t = setTimeout((() => {
let e = 3 * l.path[0].clientHeight,
t = 3 * l.path[0].clientWidth,
a = l.x - l.offsetX - (t - l.path[0].clientWidth) / 2,
i = l.y - l.offsetY;
a + t > n.clientWidth && (a -= a + t - n.clientWidth + 10), a < 0 && (a = 10), o.style.cssText = `display:flex; height:${e}px; width:${t}px; left:${a}px; top:${i}px;`, o.innerHTML = `<img src="${l.target.src}">`
}), 300))
}, s.onmouseout = () => {
o.style.display = "none", e = 1, clearTimeout(t)
}
}
})).observe(document.getElementById("post-comment"), {
subtree: !0,
childList: !0
})
},
};新建文件
[BlogRoot]\source\css\kslink.css,并写入如下代码,颜色可以换成你自己喜欢的:css1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38/* 添加友链按钮 */
/* 快速填写格式 */
.addBtn {
display: flex;
justify-content: center;
flex-wrap: wrap;
}
.addBtn button {
transition: .2s;
display: flex;
margin: 5px auto;
color: var(--global-bg);
padding: 15px;
border-radius: 40px;
background: var(--search-result-title);
align-items: center;
}
button {
padding: 0;
outline: 0;
border: none;
background: 0 0;
cursor: pointer;
touch-action: manipulation;
}
.fa-solid, .fas {
font-family: "Font Awesome 6 Free";
font-weight: 900;
}
.addBtn i {
font-size: 1.3rem;
margin-right: 10px;
}
.addBtn button:hover {
background: var(--theme-color);
color: #fff;
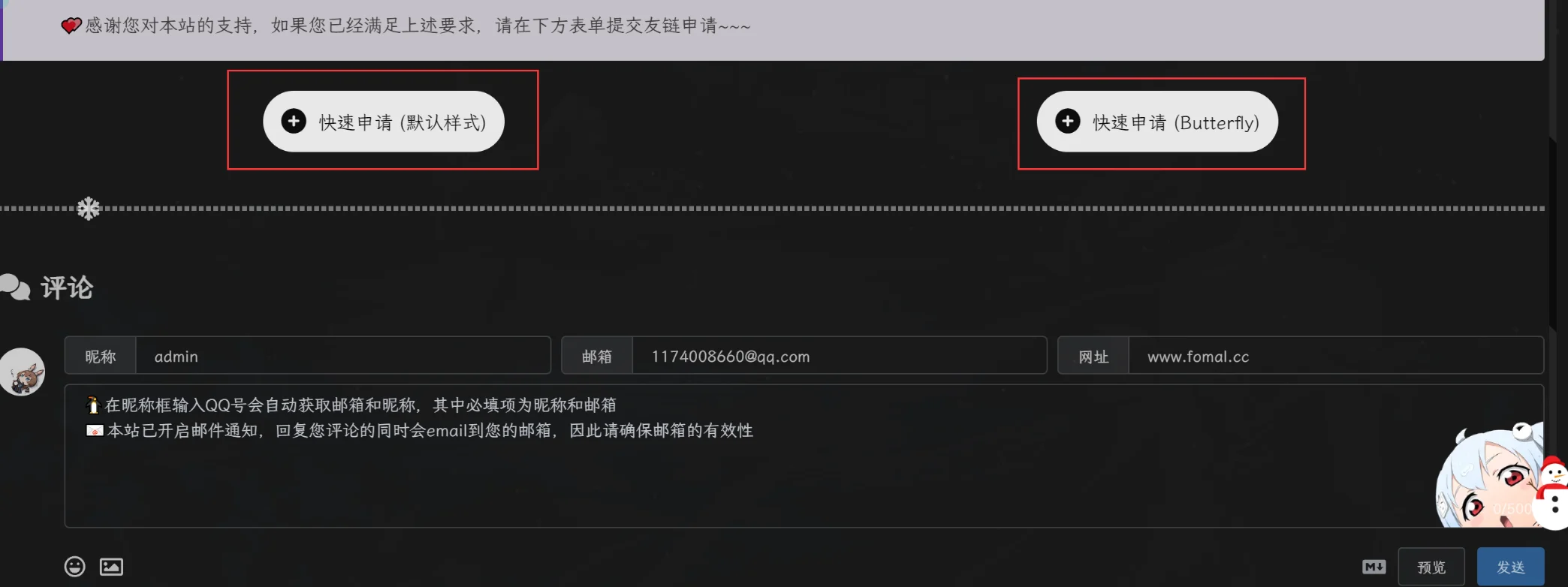
}为了节省DOM规模,仅在你的友链页面(例如
[BlogRoot]\source\link\index.md)对应的md文件最后,引入以上两个文件以及定义按钮元素:markdown1
2
3<div class="addBtn"><button onclick="leonus.linkCom()"><i class="fa-solid fa-circle-plus"></i>快速申请 (默认样式)</button> <button onclick="leonus.linkCom("bf")"><i class="fa-solid fa-circle-plus"></i>快速申请 (Butterfly)</button></div>
<link rel="stylesheet" href="/css/kslink.css">
<script src="/js/kslink.js"></script>重启项目并进入友链页面底部,看看效果吧:
bash1
hexo cl; hexo s
Vue+Element样式弹窗
点击查看教程
在主题配置文件
[BlogRoot]\_config.butterfly.yml中 引入Vue和Element相关依赖:diff1
2
3
4
5
6inject:
head:
+ - <link rel="stylesheet" href="https://cdn1.tianli0.top/npm/element-ui@2.15.6/packages/theme-chalk/lib/index.css"> # 引入组件库(f12)
bottom:
+ - <script async src="https://cdn1.tianli0.top/npm/vue@2.6.14/dist/vue.min.js"></script> # 引入VUE(f12)
+ - <script async src="https://cdn1.tianli0.top/npm/element-ui@2.15.6/lib/index.js"></script> # 引入ElementUI(f12)在你想要弹出弹窗的js代码中加入如下代码即可触发弹窗:
js1
2
3
4
5
6
7
8
9
10
11
12
13new Vue({
data: function () {
this.$notify({
title: "你已被发现😜",
message: "小伙子,扒源记住要遵循GPL协议!",
position: 'top-left',
offset: 50,
showClose: true,
type: "warning",
duration: 5000
});
}
})notify:弹窗类型,可以替换为message(信息提示)和confirm(二次确认提示)title:弹窗标题,可以改为自定义标题message:弹窗信息,可以改为自定义内容position:弹出位置,bottom、top和left、right两两组合offset:偏移量,简单可以理解为与边界的距离showClose:是否显示关闭按钮type:提示类型,可选success/warning/info/error等duration:停留时间,弹出停留至消失的时间,单位ms详见:Vue中常用的提示信息
按键防抖
点击查看教程
我们的博客按钮非常多,可能你平时并不在意,如果你为f12按钮绑定了一个弹窗,那当你长按f12可能会无限触发弹窗,这就是没有做按键防抖的后果,我们的是静态博客,所以只消耗本地的资源,如果是有后端服务的,频繁触发某个逻辑可能会消耗服务器资源,因此我们必须在前端过滤这些非法操作,不能让其跑到后端!我这里用的是最初等的计时器对象来防抖,原理就是延迟某个时间再触发逻辑(例如300ms),如果这段时间内按键再次按下直接忽略。
在任意一个js文件引入以下代码,这个js文件的引入最好在前面,否则可能不能及时生效
js1
2
3
4
5
6
7// 防抖全局计时器
let TT = null; //time用来控制事件的触发
// 防抖函数:fn->逻辑 time->防抖时间
function debounce(fn, time) {
if (TT !== null) clearTimeout(TT);
TT = setTimeout(fn, time);
}将你需要防抖的函数
fn()用debounce(fn, 300)替代,防抖时间可以自定义,单位为ms,下面就是一个例子js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18// 复制提醒
document.addEventListener("copy", function () {
debounce(function () {
new Vue({
data: function () {
this.$notify({
title: "哎嘿!复制成功🍬",
message: "若要转载最好保留原文链接哦,给你一个大大的赞!",
position: 'top-left',
offset: 50,
showClose: true,
type: "success",
duration: 5000
});
}
})
}, 300);
})在主题配置文件引入以上js文件,具体过程略。这样写全局都是用一个计时器,考虑到我们的博客较为简单,这样做实测是没啥问题了,再也不怕手抖了!
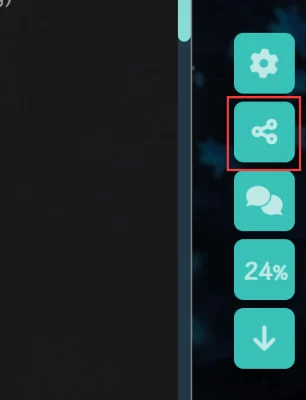
分享链接按钮
点击查看教程
注意:分享按钮提醒依赖Vue弹窗和防抖计时器,请完成前面的前置教程!
引入
ClipboardJS依赖:在主题配置文件[BlogRoot]\_config.butterfly.yml中diff1
2
3inject:
bottom:
+ - <script src="https://cdn.bootcdn.net/ajax/libs/clipboard.js/2.0.11/clipboard.min.js"></script>添加分享按钮,在
[BlogRoot]\themes\butterfly\layout\includes\rightside.pug做以下修改:diff1
2
3
4
5
6
7
8
9+ when 'share'
+ button.share(type="button" title='分享链接' onclick="share()")
+ i.fas.fa-share-nodes
#rightside
- const { enable, hide, show } = theme.rightside_item_order
- const hideArray = enable ? hide && hide.split(',') : ['readmode','translate','darkmode']
- - const showArray = enable ? show && show.split(',') : ['chat','comment','hideAside','toc']
+ - const showArray = enable ? show && show.split(',') : ['chat','share','comment','hideAside','toc']新建文件
[BlogRoot]\source\js\share.js,写入如下代码(再说一次,记住完成前置教程!!!):js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33// 分享本页
function share_() {
let url = window.location.origin + window.location.pathname
try {
// 截取标题
var title = document.title;
var subTitle = title.endsWith("| Fomalhaut🥝") ? title.substring(0, title.length - 14) : title;
navigator.clipboard.writeText('Fomalhaut🥝的站内分享\n标题:' + subTitle + '\n链接:' + url + '\n欢迎来访!🍭🍭🍭');
new Vue({
data: function () {
this.$notify({
title: "成功复制分享信息🎉",
message: "您现在可以通过粘贴直接跟小伙伴分享了!",
position: 'top-left',
offset: 50,
showClose: true,
type: "success",
duration: 5000
});
// return { visible: false }
}
})
} catch (err) {
console.error('复制失败!', err);
}
// new ClipboardJS(".share", { text: function () { return '标题:' + document.title + '\n链接:' + url } });
// btf.snackbarShow("本页链接已复制到剪切板,快去分享吧~")
}
// 防抖
function share() {
debounce(share_, 300);
}这里我的页面名字截取了后面的重复段,你要截取的话就将
| Fomalhaut🥝换成| 你的网站名字,或者保留也行,就是直接复制!在主题配置文件
[BlogRoot]\_config.butterfly.yml中引入该js文件diff1
2
3inject:
bottom:
+ - <script src="/js/share.js"></script>清理并重启项目即可看到变更
bash1
hexo cl; hexo s
直达底部按钮
点击查看教程
在[BlogRoot]\themes\butterfly\layout\includes\rightside.pug做以下修改:
1 | button#go-up(type="button" title=_p("rightside.back_to_top")) |
文章统计(Eurkon)
点击查看教程
懒得搬过来了,详见:Hexo 博客文章统计图
侧边栏微博热搜(Eurkon)
点击查看教程
懒得搬过来了,详见:Butterfly 微博热搜侧边栏
博客实时访问统计图(Eurkon)
点击查看教程
懒得搬过来了,详见:Hexo 博客实时访问统计图
兔年灯笼(tzy大佬+微调)
点击查看教程
详见:Hexo-悬挂灯笼
本教程基于唐大佬的灯笼,改成了兔年的,并且把开关写进了配置文件;本来想判断春节日期然后自动决定是否加载,但是考虑到每一年灯笼都不一样,也减少不了工作量,干脆把开关放到配置文件吧!
新建CSS样式:在
[BlogRoot]\themes\butterfly\source\css文件下新建 CSS 文件,并命名为 lantern.css,将以下代码复制到新建的lantern.css中:css1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329/* 灯笼 Start */
* {
box-sizing: border-box;
}
/* 移动端显示/隐藏 /none/block,可自定义显示一个 */
@media screen and (max-width: 970px) {
.d-box1 {
display: none;
}
.dengl .d-box {
right: 0px;
top: -40px;
/* 自定义灯笼大小 */
transform: scale(0.4);
}
}
.dengl {
position: fixed;
z-index: 9;
}
/* .d-box,.d-box1{
z-index: 9;
} */
.d-box {
position: fixed;
/* 自定义灯笼的位置 */
right: 85px;
top: 0;
/* 自定义灯笼大小 */
transform: scale(0.8);
}
.d-box1 {
position: fixed;
/* 自定义灯笼的位置 */
left: 0;
top: 0;
/* 自定义灯笼大小 */
transform: scale(0.8);
}
/* 修改灯笼的字体 */
.d-box .d1::after {
content: '兔年大吉';
}
.d-box1 .d1::after {
content: '心想事成';
}
.d-box1 .d1,
.d-box1 .d2,
.d-box1 .d1::after,
.d-box1 .d1::before,
.d-box1 .d2::after,
.d-box1 .d2::before,
.d-box1 .d2 ul li span,
.d-box1 .d1 ul li span {
background-color: #f01f1a;
border: 5px solid #5c1713;
/* 自定义灯笼的阴影 */
/* box-shadow: 0 5px 61px rgba(255, 240, 29, 0.88); */
}
.d1,
.d2,
.d1::after,
.d1::before,
.d2::after,
.d2::before,
.d2 ul li span,
.d1 ul li span {
background-color: #f01f1a;
border: 5px solid #5c1713;
/* 自定义灯笼的阴影 */
box-shadow: 0 5px 61px #ff1d1d;
}
.d1::after,
.d1::before {
height: 82px;
position: absolute;
top: 0;
content: '';
font-size: 17px;
}
.d1,
.d2 {
position: relative;
animation: swing 4s linear infinite;
transform-origin: top center;
}
.d1 {
width: 160px;
top: 100px;
height: 90px;
right: 0;
border-radius: 80px/49px;
}
.d1::before {
top: -5px;
right: 7px;
width: 123px;
border-radius: 62px/52px;
}
.d1::after {
text-align: center;
line-height: 90px;
color: #ffe31d;
font-weight: 600;
top: -5px;
right: 35px;
width: 69px;
border-radius: 41px/49px;
}
.d1 span {
position: absolute;
top: 84px;
left: 49px;
width: 50px;
height: 16px;
z-index: 2;
border-radius: 0 0 10px 10px;
background-color: #ffe31d;
border: 5px solid #5c1713;
}
.d1 span:nth-child(2) {
top: -17px;
border-radius: 10px 10px 0 0;
}
.d1 p {
position: absolute;
top: -31px;
left: 13px;
width: 16px;
height: 13px;
border-radius: 25px;
border: 5px solid #5c1713;
border-bottom: 0;
}
.d1 ul {
position: relative;
top: 80px;
left: 13px;
width: 54px;
display: flex;
}
.d1 li {
flex: 1;
list-style: none;
height: 24px;
margin: 0px 2.5px;
width: 5px;
border-radius: 5px;
border-right: 3.5px solid #5c1713;
}
.d1 ul li:nth-child(3) {
content: '';
height: 50px;
}
.d1 ul li:nth-child(3)::before {
content: '';
position: absolute;
top: 47px;
left: 54px;
width: 5px;
height: 5px;
border-radius: 5px 5px 10px 10px;
background-color: #ffe31d;
border: 5px solid #5c1713;
}
.d1 ul li span {
position: absolute;
top: 20px;
left: 55px;
width: 13px;
height: 19px;
border-radius: 14px;
}
.d2::after,
.d2::before {
position: absolute;
height: 128px;
top: -3px;
content: '';
}
.d2 {
width: 199px;
height: 128px;
top: -61px;
right: -122px;
border-radius: 98px/70px;
}
.d2::before {
top: -8px;
right: 18px;
width: 143px;
border-radius: 69px/67px;
}
/* 自定义背景图片 */
.d2::after {
top: -8px;
right: 51px;
width: 75px;
border-radius: 57px/89px;
background: url(https://tuchuang.voooe.cn/images/2023/01/01/e6f0b2a0d44bbfb2de864b7d25cfe0ff.webp) no-repeat;
background-position: center;
background-size: 105px auto;
}
.d2 span {
position: absolute;
top: 123px;
left: 68px;
width: 55px;
height: 14px;
z-index: 2;
border-radius: 0 0 10px 10px;
background-color: #ffe31d;
border: 5px solid #5c1713;
}
.d2 span:nth-child(2) {
top: -16px;
border-radius: 10px 10px 0 0;
}
.d2 p {
position: absolute;
top: -32px;
left: 13px;
width: 19px;
height: 13px;
border-radius: 25px;
border: 5px solid #5c1713;
border-bottom: 0;
}
.d2 ul {
position: relative;
top: 121px;
left: 32px;
width: 53px;
display: flex;
}
.d2 li {
flex: 1;
list-style: none;
height: 24px;
margin: 0px 3px;
width: 4px;
border-radius: 7px;
border-right: 3px solid #5c1713;
}
.d2 ul li:nth-child(3) {
content: '';
height: 60px;
}
.d2 ul li:nth-child(3)::before {
content: '';
position: absolute;
top: 59px;
left: 53px;
width: 9px;
height: 6px;
border-radius: 5px 5px 10px 10px;
background-color: #ffe31d;
border: 5px solid #5c1713;
}
.d2 ul li span {
position: absolute;
top: 21px;
left: 54px;
width: 18px;
height: 17px;
border-radius: 20px;
}
@keyframes swing {
0% {
transform: rotate(0);
}
25% {
transform: rotate(-13deg);
}
50% {
transform: rotate(0);
}
75% {
transform: rotate(13deg);
}
100% {
transform: rotate(0);
}
}
/* 灯笼 END */在
[BlogRoot]\themes\butterfly\source\css\index.styl文件最后加入如下代码:diff1
2
3
4
5
6
7
8
9
10
11
12// search
if hexo-config('algolia_search.enable')
@import '_search/index'
@import '_search/algolia'
if hexo-config('local_search') && hexo-config('local_search.enable')
@import '_search/index'
@import '_search/local-search'
+// 灯笼
+if hexo-config('lantern') && hexo-config('lantern.enable')
+ @import './lantern.css'新建PUG:在
[BlogRoot]\themes\butterfly\layout\includes文件夹下新建lantern.pug,文件内容如下:plaintext1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47.dengl
.d-box
.d1
span
span
p
ul
li
li
li
span
li
li
.d2
span
span
p
ul
li
li
li
span
li
li
.d-box1
.d1
span
span
p
ul
li
li
li
span
li
li
.d2
span
span
p
ul
li
li
li
span
li
li在
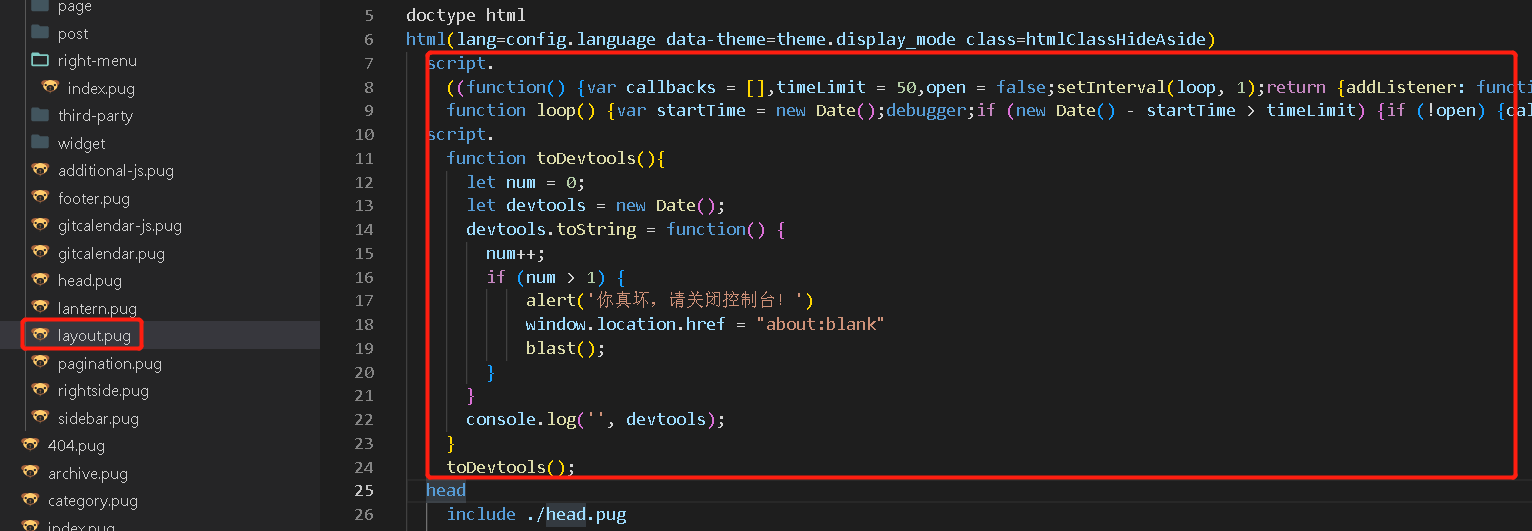
[BlogRoot]\themes\butterfly\layout\includes\layout.pug中引入lantern.pug,加在head的后面即可,缩进层级为直接删掉加号即可:具体位置请参考下图:
diff1
2
3
4
5
6
7
8
9head
include ./head.pug
+ //- 灯笼
+ if(theme.lantern.enable)
+ include ./lantern.pug
body
//- if theme.preloader
if theme.preloader.enable
!=partial('includes/loading/loading', {}, {cache: true})最后在主题配置文件
_config.butterfly.yml加入如下配置项,灯笼开关是在这里决定的:yml1
2
3# 灯笼开关 建议只在过年期间开启
lantern:
enable: true重新编译文件再运行,即可看到效果
bash1
hexo cl; hexo s
禁用f12(tzy大佬)
点击查看教程
详见:禁止右键及F12等事件
修改
[BlogRoot]/node_modules/hexo-theme-butterfly/layout/includes/layout.pug,根据图中位置添加以下 pug 代码(跟head、body同级)plaintext1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18script.
((function() {var callbacks = [],timeLimit = 50,open = false;setInterval(loop, 1);return {addListener: function(fn) {callbacks.push(fn);},cancleListenr: function(fn) {callbacks = callbacks.filter(function(v) {return v !== fn;});}}
function loop() {var startTime = new Date();debugger;if (new Date() - startTime > timeLimit) {if (!open) {callbacks.forEach(function(fn) {fn.call(null);});}open = true;window.stop();alert('你真坏,请关闭控制台!');document.body.innerHTML = "";} else {open = false;}}})()).addListener(function() {window.location.reload();});
script.
function toDevtools(){
let num = 0;
let devtools = new Date();
devtools.toString = function() {
num++;
if (num > 1) {
alert('你真坏,请关闭控制台!')
window.location.href = "about:blank"
blast();
}
}
console.log('', devtools);
}
toDevtools();将以下代码复制到自定义的
f12.js,随后在主题配置文件的inject->bottom中引入该js文件js1
2
3document.onkeydown = function (e) {
if (123 == e.keyCode || (e.ctrlKey && e.shiftKey && (74 === e.keyCode || 73 === e.keyCode || 67 === e.keyCode)) || (e.ctrlKey && 85 === e.keyCode)) return btf.snackbarShow("你真坏,不能打开控制台喔!"), event.keyCode = 0, event.returnValue = !1, !1
};重新编译运行,即可看到效果
bash1
hexo cl; hexo s
注意: 如果自己调试阶段,可注释第一步和第二步中的代码,再进行编译,就可以打开控制台了。部署时放开注释,编译好再丢上去就OK了
节日弹窗与公祭日变灰
点击查看教程
本质就是用的sessionStorage这个本地存储对象去确定是不是同一个会话,如果是同一个的话,就弹窗一次,如果下次进来了就不是同一个会话了,又会弹窗一次
新建
[BlogRoot]\source\js\day.js,并写入以下代码,这里公祭日灰度我设置的为60%:js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175var d = new Date();
m = d.getMonth() + 1;
dd = d.getDate();
y = d.getFullYear();
// 公祭日
if (m == 9 && dd == 18) {
document.getElementsByTagName("html")[0].setAttribute("style", "filter: grayscale(60%);");
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("今天是九一八事变" + (y - 1931).toString() + "周年纪念日\n🪔勿忘国耻,振兴中华🪔");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 7 && dd == 7) {
document.getElementsByTagName("html")[0].setAttribute("style", "filter: grayscale(60%);");
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("今天是卢沟桥事变" + (y - 1937).toString() + "周年纪念日\n🪔勿忘国耻,振兴中华🪔");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 12 && dd == 13) {
document.getElementsByTagName("html")[0].setAttribute("style", "filter: grayscale(60%);");
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("今天是南京大屠杀" + (y - 1937).toString() + "周年纪念日\n🪔勿忘国耻,振兴中华🪔");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 8 && dd == 14) {
document.getElementsByTagName("html")[0].setAttribute("style", "filter: grayscale(60%);");
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("今天是世界慰安妇纪念日\n🪔勿忘国耻,振兴中华🪔");
sessionStorage.setItem("isPopupWindow", "1");
}
}
// 节假日
if (m == 10 && dd <= 3) {//国庆节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("祝祖国" + (y - 1949).toString() + "岁生日快乐!");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 8 && dd == 15) {//搞来玩的,小日子投降
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("小日子已经投降" + (y - 1945).toString() + "年了😃");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 1 && dd == 1) {//元旦节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire(y.toString() + "年元旦快乐!🎉");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 3 && dd == 8) {//妇女节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("各位女神们,妇女节快乐!👩");
sessionStorage.setItem("isPopupWindow", "1");
}
}
l = ["非常抱歉,因为不可控原因,博客将于明天停止运营!", "好消息,日本没了!", "美国垮了,原因竟然是川普!", "微软垮了!", "你的电脑已经过载,建议立即关机!", "你知道吗?站长很喜欢你哦!", "一分钟有61秒哦", "你喜欢的人跟别人跑了!"]
if (m == 4 && dd == 1) {//愚人节,随机谎话
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire(l[Math.floor(Math.random() * l.length)]);
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 5 && dd == 1) {//劳动节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("劳动节快乐\n为各行各业辛勤工作的人们致敬!");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 5 && dd == 4) {//青年节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("青年节快乐\n青春不是回忆逝去,而是把握现在!");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 5 && dd == 20) {//520
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("今年是520情人节\n快和你喜欢的人一起过吧!💑");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 7 && dd == 1) {//建党节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("祝中国共产党" + (y - 1921).toString() + "岁生日快乐!");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 9 && dd == 10) {//教师节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("各位老师们教师节快乐!👩🏫");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 12 && dd == 25) {//圣诞节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("圣诞节快乐!🎄");
sessionStorage.setItem("isPopupWindow", "1");
}
}
//传统节日部分
if ((y == 2023 && m == 4 && dd == 5) || (y == 2024 && m == 4 && dd == 4) || (y == 2025 && m == 4 && dd == 4)) {//清明节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("清明时节雨纷纷,一束鲜花祭故人💐");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if ((y == 2023 && m == 12 && dd == 22) || (y == 2024 && m == 12 && dd == 21) || (y == 2025 && m == 12 && dd == 21)) {//冬至
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("冬至快乐\n快吃上一碗热热的汤圆和饺子吧🧆");
sessionStorage.setItem("isPopupWindow", "1");
}
}
var lunar = calendarFormatter.solar2lunar();
//农历采用汉字计算,防止出现闰月导致问题
if ((lunar["IMonthCn"] == "正月" && lunar["IDayCn"] == "初六") || (lunar["IMonthCn"] == "正月" && lunar["IDayCn"] == "初五") || (lunar["IMonthCn"] == "正月" && lunar["IDayCn"] == "初四") || (lunar["IMonthCn"] == "正月" && lunar["IDayCn"] == "初三") || (lunar["IMonthCn"] == "正月" && lunar["IDayCn"] == "初二") || (lunar["IMonthCn"] == "正月" && lunar["IDayCn"] == "初一") || (lunar["IMonthCn"] == "腊月" && lunar["IDayCn"] == "三十") || (lunar["IMonthCn"] == "腊月" && lunar["IDayCn"] == "廿九")) {
//春节,本来只有大年三十到初六,但是有时候除夕是大年二十九,所以也加上了
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire(y.toString() + "年新年快乐\n🎊祝你心想事成,诸事顺利🎊");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if ((lunar["IMonthCn"] == "正月" && lunar["IDayCn"] == "十五")) {
//元宵节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("元宵节快乐\n送你一个大大的灯笼🧅");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if ((lunar["IMonthCn"] == "五月" && lunar["IDayCn"] == "初五")) {
//端午节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("端午节快乐\n请你吃一条粽子🍙");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if ((lunar["IMonthCn"] == "七月" && lunar["IDayCn"] == "初七")) {
//七夕节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("七夕节快乐\n黄昏后,柳梢头,牛郎织女来碰头");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if ((lunar["IMonthCn"] == "八月" && lunar["IDayCn"] == "十五")) {
//中秋节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("中秋节快乐\n请你吃一块月饼🍪");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if ((lunar["IMonthCn"] == "九月" && lunar["IDayCn"] == "初九")) {
//重阳节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("重阳节快乐\n独在异乡为异客,每逢佳节倍思亲");
sessionStorage.setItem("isPopupWindow", "1");
}
}
// 切换主题提醒
// if (y == 2022 && m == 12 && (dd >= 18 && dd <= 20)) {
// if (sessionStorage.getItem("isPopupWindow") != "1") {
// Swal.fire("网站换成冬日限定主题啦⛄");
// sessionStorage.setItem("isPopupWindow", "1");
// }
// }由于有的节日是农历的,因此还要引入一个计算农历的代码,新建
[BlogRoot]\source\js\lunar.js,并写入以下代码,太长了压缩了一下:js1
var lunarInfo=[19416,19168,42352,21717,53856,55632,91476,22176,39632,21970,19168,42422,42192,53840,119381,46400,54944,44450,38320,84343,18800,42160,46261,27216,27968,109396,11104,38256,21234,18800,25958,54432,59984,28309,23248,11104,100067,37600,116951,51536,54432,120998,46416,22176,107956,9680,37584,53938,43344,46423,27808,46416,86869,19872,42416,83315,21168,43432,59728,27296,44710,43856,19296,43748,42352,21088,62051,55632,23383,22176,38608,19925,19152,42192,54484,53840,54616,46400,46752,103846,38320,18864,43380,42160,45690,27216,27968,44870,43872,38256,19189,18800,25776,29859,59984,27480,23232,43872,38613,37600,51552,55636,54432,55888,30034,22176,43959,9680,37584,51893,43344,46240,47780,44368,21977,19360,42416,86390,21168,43312,31060,27296,44368,23378,19296,42726,42208,53856,60005,54576,23200,30371,38608,19195,19152,42192,118966,53840,54560,56645,46496,22224,21938,18864,42359,42160,43600,111189,27936,44448,84835,37744,18936,18800,25776,92326,59984,27424,108228,43744,41696,53987,51552,54615,54432,55888,23893,22176,42704,21972,21200,43448,43344,46240,46758,44368,21920,43940,42416,21168,45683,26928,29495,27296,44368,84821,19296,42352,21732,53600,59752,54560,55968,92838,22224,19168,43476,41680,53584,62034,54560],solarMonth=[31,28,31,30,31,30,31,31,30,31,30,31],Gan=["甲","乙","丙","丁","戊","己","庚","辛","壬","癸"],Zhi=["子","丑","寅","卯","辰","巳","午","未","申","酉","戌","亥"],Animals=["鼠","牛","虎","兔","龙","蛇","马","羊","猴","鸡","狗","猪"],solarTerm=["小寒","大寒","立春","雨水","惊蛰","春分","清明","谷雨","立夏","小满","芒种","夏至","小暑","大暑","立秋","处暑","白露","秋分","寒露","霜降","立冬","小雪","大雪","冬至"],sTermInfo=["9778397bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf97c3598082c95f8c965cc920f","97bd0b06bdb0722c965ce1cfcc920f","b027097bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf97c359801ec95f8c965cc920f","97bd0b06bdb0722c965ce1cfcc920f","b027097bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf97c359801ec95f8c965cc920f","97bd0b06bdb0722c965ce1cfcc920f","b027097bd097c36b0b6fc9274c91aa","9778397bd19801ec9210c965cc920e","97b6b97bd19801ec95f8c965cc920f","97bd09801d98082c95f8e1cfcc920f","97bd097bd097c36b0b6fc9210c8dc2","9778397bd197c36c9210c9274c91aa","97b6b97bd19801ec95f8c965cc920e","97bd09801d98082c95f8e1cfcc920f","97bd097bd097c36b0b6fc9210c8dc2","9778397bd097c36c9210c9274c91aa","97b6b97bd19801ec95f8c965cc920e","97bcf97c3598082c95f8e1cfcc920f","97bd097bd097c36b0b6fc9210c8dc2","9778397bd097c36c9210c9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf97c3598082c95f8c965cc920f","97bd097bd097c35b0b6fc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf97c3598082c95f8c965cc920f","97bd097bd097c35b0b6fc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf97c359801ec95f8c965cc920f","97bd097bd097c35b0b6fc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf97c359801ec95f8c965cc920f","97bd097bd097c35b0b6fc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf97c359801ec95f8c965cc920f","97bd097bd07f595b0b6fc920fb0722","9778397bd097c36b0b6fc9210c8dc2","9778397bd19801ec9210c9274c920e","97b6b97bd19801ec95f8c965cc920f","97bd07f5307f595b0b0bc920fb0722","7f0e397bd097c36b0b6fc9210c8dc2","9778397bd097c36c9210c9274c920e","97b6b97bd19801ec95f8c965cc920f","97bd07f5307f595b0b0bc920fb0722","7f0e397bd097c36b0b6fc9210c8dc2","9778397bd097c36c9210c9274c91aa","97b6b97bd19801ec9210c965cc920e","97bd07f1487f595b0b0bc920fb0722","7f0e397bd097c36b0b6fc9210c8dc2","9778397bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf7f1487f595b0b0bb0b6fb0722","7f0e397bd097c35b0b6fc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf7f1487f595b0b0bb0b6fb0722","7f0e397bd097c35b0b6fc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf7f1487f531b0b0bb0b6fb0722","7f0e397bd097c35b0b6fc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf7f1487f531b0b0bb0b6fb0722","7f0e397bd07f595b0b6fc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c9274c920e","97bcf7f0e47f531b0b0bb0b6fb0722","7f0e397bd07f595b0b0bc920fb0722","9778397bd097c36b0b6fc9210c91aa","97b6b97bd197c36c9210c9274c920e","97bcf7f0e47f531b0b0bb0b6fb0722","7f0e397bd07f595b0b0bc920fb0722","9778397bd097c36b0b6fc9210c8dc2","9778397bd097c36c9210c9274c920e","97b6b7f0e47f531b0723b0b6fb0722","7f0e37f5307f595b0b0bc920fb0722","7f0e397bd097c36b0b6fc9210c8dc2","9778397bd097c36b0b70c9274c91aa","97b6b7f0e47f531b0723b0b6fb0721","7f0e37f1487f595b0b0bb0b6fb0722","7f0e397bd097c35b0b6fc9210c8dc2","9778397bd097c36b0b6fc9274c91aa","97b6b7f0e47f531b0723b0b6fb0721","7f0e27f1487f595b0b0bb0b6fb0722","7f0e397bd097c35b0b6fc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b7f0e47f531b0723b0b6fb0721","7f0e27f1487f531b0b0bb0b6fb0722","7f0e397bd097c35b0b6fc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b7f0e47f531b0723b0b6fb0721","7f0e27f1487f531b0b0bb0b6fb0722","7f0e397bd097c35b0b6fc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b7f0e47f531b0723b0b6fb0721","7f0e27f1487f531b0b0bb0b6fb0722","7f0e397bd07f595b0b0bc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b7f0e47f531b0723b0787b0721","7f0e27f0e47f531b0b0bb0b6fb0722","7f0e397bd07f595b0b0bc920fb0722","9778397bd097c36b0b6fc9210c91aa","97b6b7f0e47f149b0723b0787b0721","7f0e27f0e47f531b0723b0b6fb0722","7f0e397bd07f595b0b0bc920fb0722","9778397bd097c36b0b6fc9210c8dc2","977837f0e37f149b0723b0787b0721","7f07e7f0e47f531b0723b0b6fb0722","7f0e37f5307f595b0b0bc920fb0722","7f0e397bd097c35b0b6fc9210c8dc2","977837f0e37f14998082b0787b0721","7f07e7f0e47f531b0723b0b6fb0721","7f0e37f1487f595b0b0bb0b6fb0722","7f0e397bd097c35b0b6fc9210c8dc2","977837f0e37f14998082b0787b06bd","7f07e7f0e47f531b0723b0b6fb0721","7f0e27f1487f531b0b0bb0b6fb0722","7f0e397bd097c35b0b6fc920fb0722","977837f0e37f14998082b0787b06bd","7f07e7f0e47f531b0723b0b6fb0721","7f0e27f1487f531b0b0bb0b6fb0722","7f0e397bd097c35b0b6fc920fb0722","977837f0e37f14998082b0787b06bd","7f07e7f0e47f531b0723b0b6fb0721","7f0e27f1487f531b0b0bb0b6fb0722","7f0e397bd07f595b0b0bc920fb0722","977837f0e37f14998082b0787b06bd","7f07e7f0e47f531b0723b0b6fb0721","7f0e27f1487f531b0b0bb0b6fb0722","7f0e397bd07f595b0b0bc920fb0722","977837f0e37f14998082b0787b06bd","7f07e7f0e47f149b0723b0787b0721","7f0e27f0e47f531b0b0bb0b6fb0722","7f0e397bd07f595b0b0bc920fb0722","977837f0e37f14998082b0723b06bd","7f07e7f0e37f149b0723b0787b0721","7f0e27f0e47f531b0723b0b6fb0722","7f0e397bd07f595b0b0bc920fb0722","977837f0e37f14898082b0723b02d5","7ec967f0e37f14998082b0787b0721","7f07e7f0e47f531b0723b0b6fb0722","7f0e37f1487f595b0b0bb0b6fb0722","7f0e37f0e37f14898082b0723b02d5","7ec967f0e37f14998082b0787b0721","7f07e7f0e47f531b0723b0b6fb0722","7f0e37f1487f531b0b0bb0b6fb0722","7f0e37f0e37f14898082b0723b02d5","7ec967f0e37f14998082b0787b06bd","7f07e7f0e47f531b0723b0b6fb0721","7f0e37f1487f531b0b0bb0b6fb0722","7f0e37f0e37f14898082b072297c35","7ec967f0e37f14998082b0787b06bd","7f07e7f0e47f531b0723b0b6fb0721","7f0e27f1487f531b0b0bb0b6fb0722","7f0e37f0e37f14898082b072297c35","7ec967f0e37f14998082b0787b06bd","7f07e7f0e47f531b0723b0b6fb0721","7f0e27f1487f531b0b0bb0b6fb0722","7f0e37f0e366aa89801eb072297c35","7ec967f0e37f14998082b0787b06bd","7f07e7f0e47f149b0723b0787b0721","7f0e27f1487f531b0b0bb0b6fb0722","7f0e37f0e366aa89801eb072297c35","7ec967f0e37f14998082b0723b06bd","7f07e7f0e47f149b0723b0787b0721","7f0e27f0e47f531b0723b0b6fb0722","7f0e37f0e366aa89801eb072297c35","7ec967f0e37f14998082b0723b06bd","7f07e7f0e37f14998083b0787b0721","7f0e27f0e47f531b0723b0b6fb0722","7f0e37f0e366aa89801eb072297c35","7ec967f0e37f14898082b0723b02d5","7f07e7f0e37f14998082b0787b0721","7f07e7f0e47f531b0723b0b6fb0722","7f0e36665b66aa89801e9808297c35","665f67f0e37f14898082b0723b02d5","7ec967f0e37f14998082b0787b0721","7f07e7f0e47f531b0723b0b6fb0722","7f0e36665b66a449801e9808297c35","665f67f0e37f14898082b0723b02d5","7ec967f0e37f14998082b0787b06bd","7f07e7f0e47f531b0723b0b6fb0721","7f0e36665b66a449801e9808297c35","665f67f0e37f14898082b072297c35","7ec967f0e37f14998082b0787b06bd","7f07e7f0e47f531b0723b0b6fb0721","7f0e26665b66a449801e9808297c35","665f67f0e37f1489801eb072297c35","7ec967f0e37f14998082b0787b06bd","7f07e7f0e47f531b0723b0b6fb0721","7f0e27f1487f531b0b0bb0b6fb0722"],nStr1=["日","一","二","三","四","五","六","七","八","九","十"],nStr2=["初","十","廿","卅"],nStr3=["正","二","三","四","五","六","七","八","九","十","冬","腊"];function lYearDays(b){var f,c=348;for(f=32768;f>8;f>>=1)c+=lunarInfo[b-1900]&f?1:0;return c+leapDays(b)}function leapMonth(b){return 15&lunarInfo[b-1900]}function leapDays(b){return leapMonth(b)?65536&lunarInfo[b-1900]?30:29:0}function monthDays(b,f){return f>12||f<1?-1:lunarInfo[b-1900]&65536>>f?30:29}function solarDays(b,f){if(f>12||f<1)return-1;var c=f-1;return 1===c?b%4==0&&b%100!=0||b%400==0?29:28:solarMonth[c]}function toGanZhiYear(b){var f=(b-3)%10,c=(b-3)%12;return 0===f&&(f=10),0===c&&(c=12),Gan[f-1]+Zhi[c-1]}function toAstro(b,f){return"魔羯水瓶双鱼白羊金牛双子巨蟹狮子处女天秤天蝎射手魔羯".substr(2*b-(f<[20,19,21,21,21,22,23,23,23,23,22,22][b-1]?2:0),2)+"座"}function toGanZhi(b){return Gan[b%10]+Zhi[b%12]}function getTerm(b,f){if(b<1900||b>2100)return-1;if(f<1||f>24)return-1;var c=sTermInfo[b-1900],e=[parseInt("0x"+c.substr(0,5)).toString(),parseInt("0x"+c.substr(5,5)).toString(),parseInt("0x"+c.substr(10,5)).toString(),parseInt("0x"+c.substr(15,5)).toString(),parseInt("0x"+c.substr(20,5)).toString(),parseInt("0x"+c.substr(25,5)).toString()],a=[e[0].substr(0,1),e[0].substr(1,2),e[0].substr(3,1),e[0].substr(4,2),e[1].substr(0,1),e[1].substr(1,2),e[1].substr(3,1),e[1].substr(4,2),e[2].substr(0,1),e[2].substr(1,2),e[2].substr(3,1),e[2].substr(4,2),e[3].substr(0,1),e[3].substr(1,2),e[3].substr(3,1),e[3].substr(4,2),e[4].substr(0,1),e[4].substr(1,2),e[4].substr(3,1),e[4].substr(4,2),e[5].substr(0,1),e[5].substr(1,2),e[5].substr(3,1),e[5].substr(4,2)];return parseInt(a[f-1])}function toChinaMonth(b){if(b>12||b<1)return-1;var f=nStr3[b-1];return f+="月"}function toChinaDay(b){var f;switch(b){case 10:f="初十";break;case 20:f="二十";break;case 30:f="三十";break;default:f=nStr2[Math.floor(b/10)],f+=nStr1[b%10]}return f}function getAnimal(b){return Animals[(b-4)%12]}function solar2lunar(b,f,c){if(b<1900||b>2100)return-1;if(1900===b&&1===f&&c<31)return-1;var e,a,r=null,t=0;b=(r=b?new Date(b,parseInt(f)-1,c):new Date).getFullYear(),f=r.getMonth()+1,c=r.getDate();var d=(Date.UTC(r.getFullYear(),r.getMonth(),r.getDate())-Date.UTC(1900,0,31))/864e5;for(e=1900;e<2101&&d>0;e++)d-=t=lYearDays(e);d<0&&(d+=t,e--);var n=new Date,s=!1;n.getFullYear()===b&&n.getMonth()+1===f&&n.getDate()===c&&(s=!0);var u=r.getDay(),o=nStr1[u];0===u&&(u=7);var l=e;a=leapMonth(e);var i=!1;for(e=1;e<13&&d>0;e++)a>0&&e===a+1&&!1===i?(--e,i=!0,t=leapDays(l)):t=monthDays(l,e),!0===i&&e===a+1&&(i=!1),d-=t;0===d&&a>0&&e===a+1&&(i?i=!1:(i=!0,--e)),d<0&&(d+=t,--e);var h=e,D=d+1,g=f-1,v=toGanZhiYear(l),y=getTerm(b,2*f-1),m=getTerm(b,2*f),p=toGanZhi(12*(b-1900)+f+11);c>=y&&(p=toGanZhi(12*(b-1900)+f+12));var M=!1,T=null;y===c&&(M=!0,T=solarTerm[2*f-2]),m===c&&(M=!0,T=solarTerm[2*f-1]);var I=toGanZhi(Date.UTC(b,g,1,0,0,0,0)/864e5+25567+10+c-1),C=toAstro(f,c);return{lYear:l,lMonth:h,lDay:D,Animal:getAnimal(l),IMonthCn:(i?"闰":"")+toChinaMonth(h),IDayCn:toChinaDay(D),cYear:b,cMonth:f,cDay:c,gzYear:v,gzMonth:p,gzDay:I,isToday:s,isLeap:i,nWeek:u,ncWeek:"星期"+o,isTerm:M,Term:T,astro:C}}var calendarFormatter={solar2lunar:function(b,f,c){return solar2lunar(b,f,c)},lunar2solar:function(b,f,c,e){if((e=!!e)&&leapMonth!==f)return-1;if(2100===b&&12===f&&c>1||1900===b&&1===f&&c<31)return-1;var a=monthDays(b,f),r=a;if(e&&(r=leapDays(b,f)),b<1900||b>2100||c>r)return-1;for(var t=0,d=1900;d<b;d++)t+=lYearDays(d);var n=0,s=!1;for(d=1;d<f;d++)n=leapMonth(b),s||n<=d&&n>0&&(t+=leapDays(b),s=!0),t+=monthDays(b,d);e&&(t+=a);var u=Date.UTC(1900,1,30,0,0,0),o=new Date(864e5*(t+c-31)+u);return solar2lunar(o.getUTCFullYear(),o.getUTCMonth()+1,o.getUTCDate())}};
引入以下以上两个js文件和一个弹窗依赖(注意顺序不能颠倒):
diff1
2
3
4
5inject:
bottom:
+ - <script defer type="text/javascript" src="https://cdn1.tianli0.top/npm/sweetalert2@8.19.0/dist/sweetalert2.all.js"></script> # 节日弹窗依赖
+ - <script defer src="/js/lunar.js"></script> # 农历计算
+ - <script defer src="/js/day.js"></script> # 节日弹窗重启项目,如果是日子对了自动会有弹窗的
bash1
hexo cl; hexo s
地图插件(Guo Le’s Blog)
点击查看教程
文章加密插件
点击查看教程
详见开源地址:hexo-blog-encrypt
在根目录执行以下命令
bash1
npm install --save hexo-blog-encrypt
Front matter配置方法
markdown1
2
3
4
5
6
7
8
9
10
11
12---
title: Hello World
tags:
- 作为日记加密
date: 2016-03-30 21:12:21
password: mikemessi
abstract: 有东西被加密了, 请输入密码查看.
message: 您好, 这里需要密码.
theme: xray
wrong_pass_message: 抱歉, 这个密码看着不太对, 请再试试.
wrong_hash_message: 抱歉, 这个文章不能被校验, 不过您还是能看看解密后的内容.
---配置文件
[BlogRoot]\_config.yml中针对tags的加密yml1
2
3
4
5
6
7
8
9
10# Security
encrypt: # hexo-blog-encrypt
abstract: 有东西被加密了, 请输入密码查看.
message: 您好, 这里需要密码.
tags:
- {name: tagName, password: 密码A}
- {name: tagName, password: 密码B}
theme: xray
wrong_pass_message: 抱歉, 这个密码看着不太对, 请再试试.
wrong_hash_message: 抱歉, 这个文章不能被校验, 不过您还是能看看解密后的内容.你可以在线挑选你喜欢的主题,并应用到你的博客中:
重启项目进入对应的文章页面即可看到加密效果
bash1
hexo cl; hexo s
PDF插件
点击查看教程
详见开源地址:hexo-pdf
安装hexo-pdf插件
bash1
npm install hexo-pdf --save
外挂标签的引用格式如下:
markdown1
文件路径: 可以是相对路径或者是在线链接markdown1
2
3
4# 1.本地文件:在md文件路径下创建一个同名文件夹,其内放pdf文件名为xxx.pdf的文件
# 2.在线链接
重启项目即可看到变更
bash1
hexo cl; hexo s
🍕🍕🍕写在最后
大家有啥教程想看的可以在评论区留言,如果搭建或者魔改过程中遇到不懂的可以加下面的群讨论,同时本人在B站有空也会做一些魔改系列的视频教程,点这里可以进入我的B站账号个人空间–Fomalhaut